How to manage your profile
This guide shows you how to edit and manage your personal profile at ddsks.dk in 6 steps.
step 1 - log in to your account
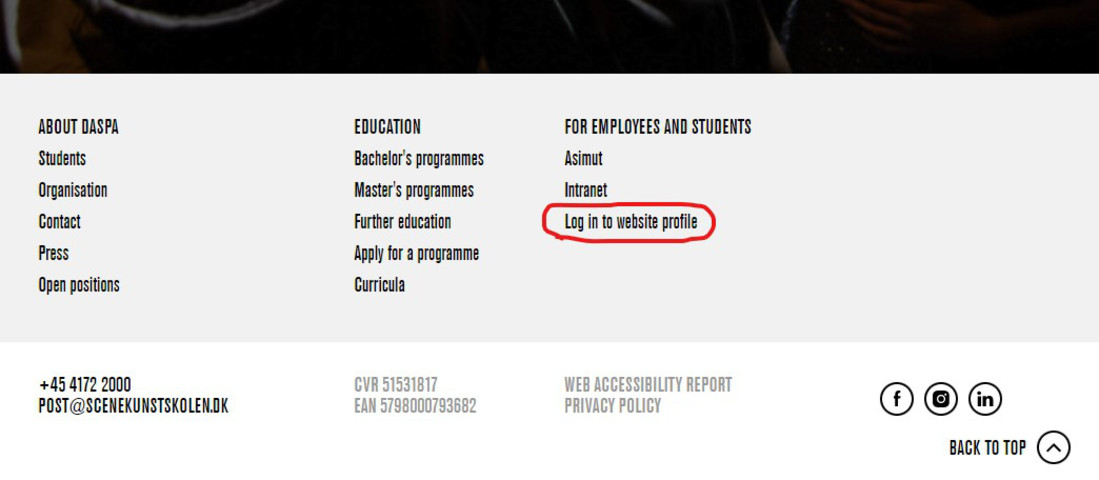
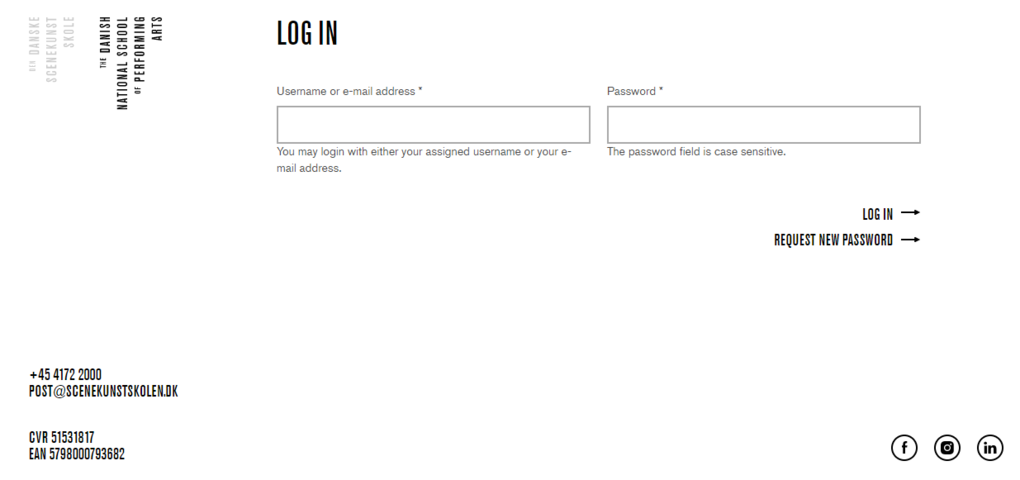
To get started you need to log in to your account (jump to step 2 if you are already logged in). Go to ddsks.dk in a new tab or browser window and follow these instructions:



Go to the bottom of the page and click 'Edit' to start editing your profile.

Now, you've entered the so-called "backend" of the website - this is where you create all the content on your profile.
step 2 - editing your profile
The backend has four different tools that you can manage:
- Content
- Info
- Sections
- Related
In the following steps you will learn how to use each tool.
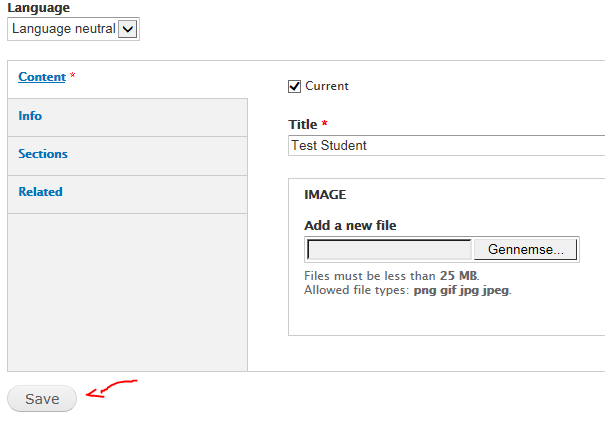
IMPORTANT: Whenever you've made a change - whether it's in Content, Info, Sections, or Related - you need to click 'Save' to complete them. When you click save, you will see how your changes appear to the public.

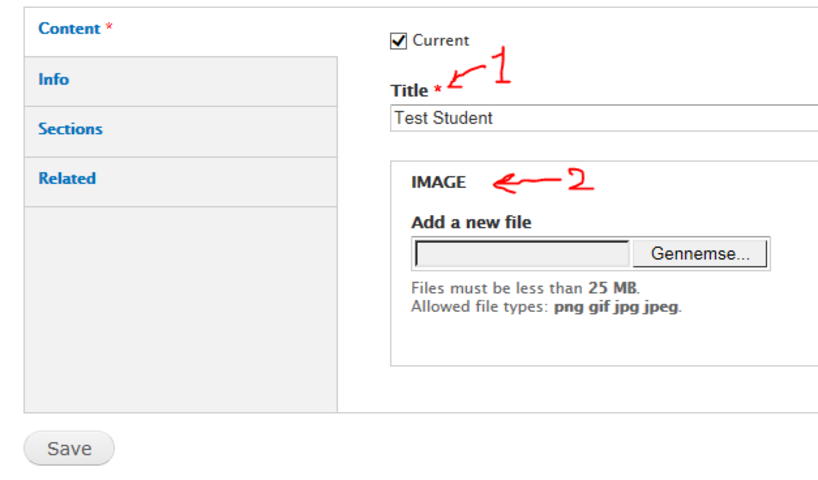
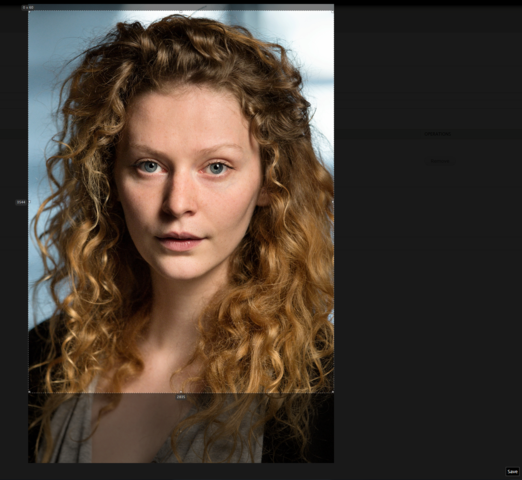
step 3 - Content tool
The Content tool controls your name and your profile picture. Here's how to use it:


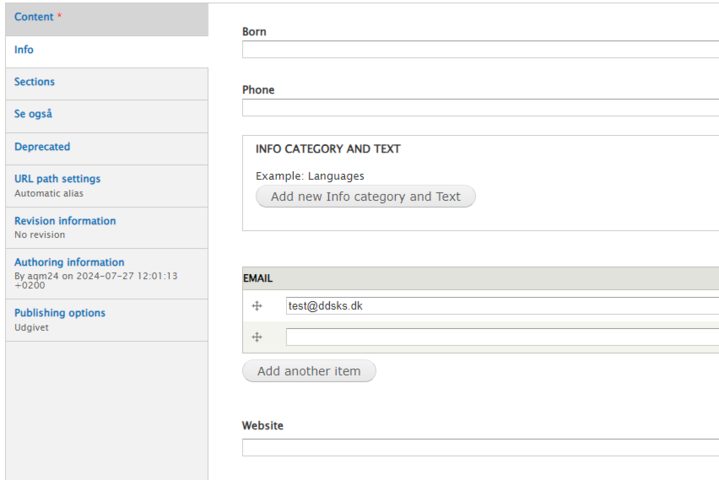
step 4 - info tool
The Info tool controls all the basic biographical information on your profile. It is completely up to you how much information you want to add. Just fill out whatever you think is relevant for the public to see and leave the rest blank.

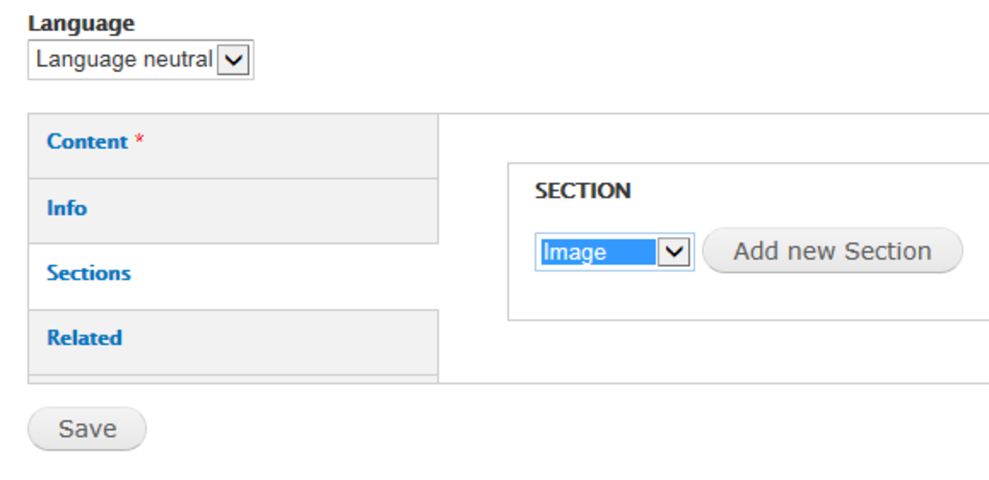
step 5 - section tool
The Section tool is definitely the most important and versatile tool. It allows you put many different types of content on your profile and manage it as you see fit.
With the Section tool you can manage these different forms of content:
- image
- images
- text
- collapsible
- video
- sound
Here's how to manage each one.
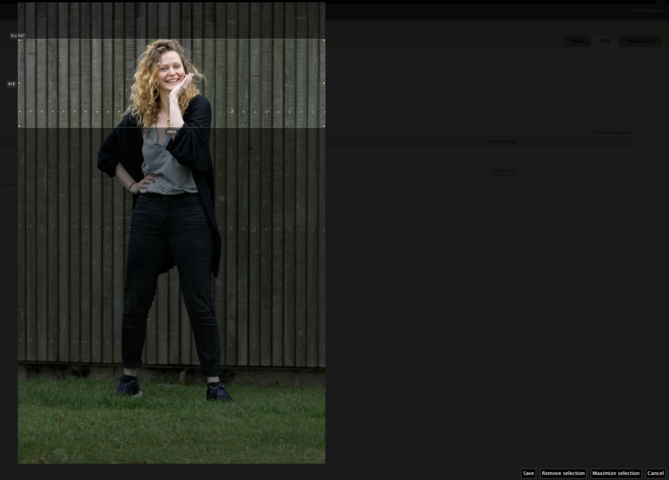
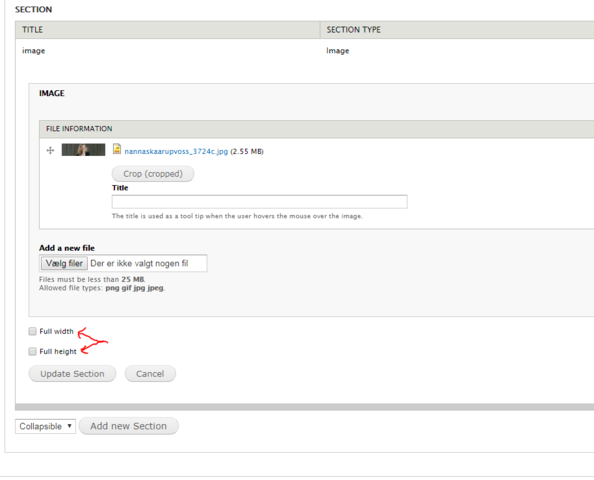
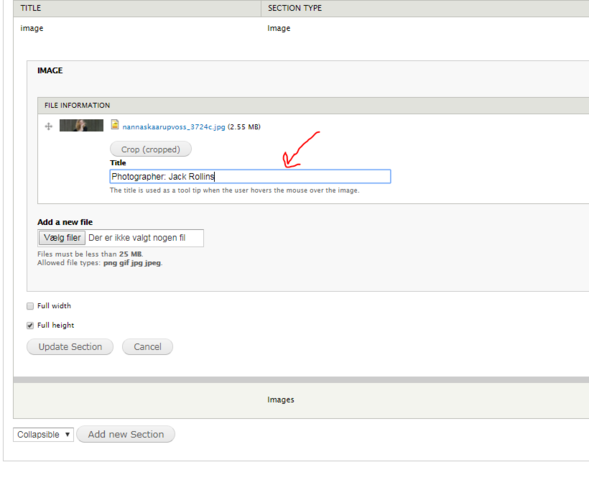
step 5.1. image
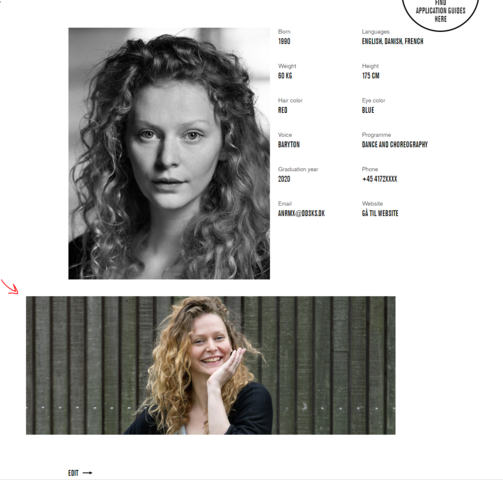
Use the 'Image'-tool if you want to post a single picture on your profile. See example below:






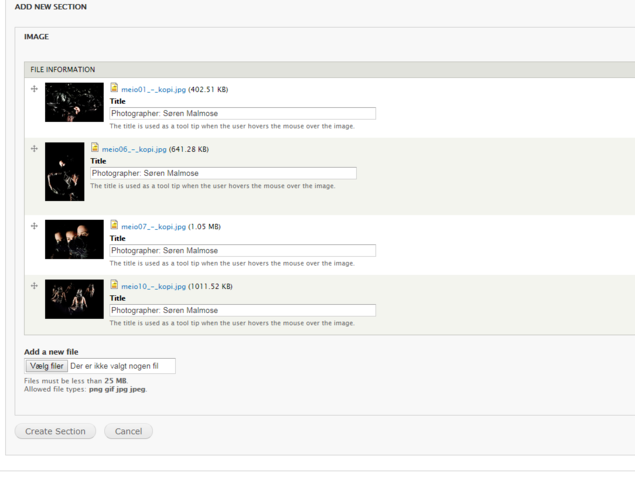
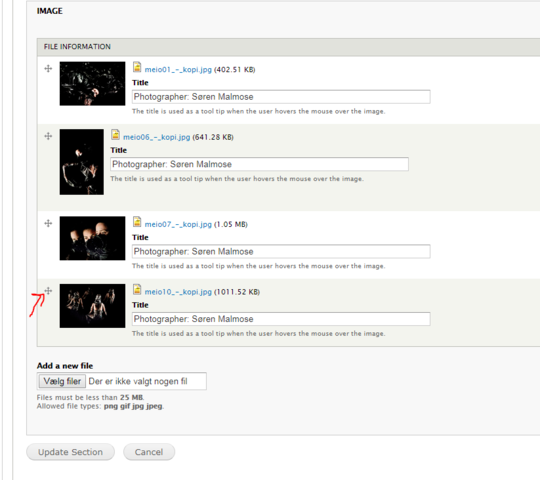
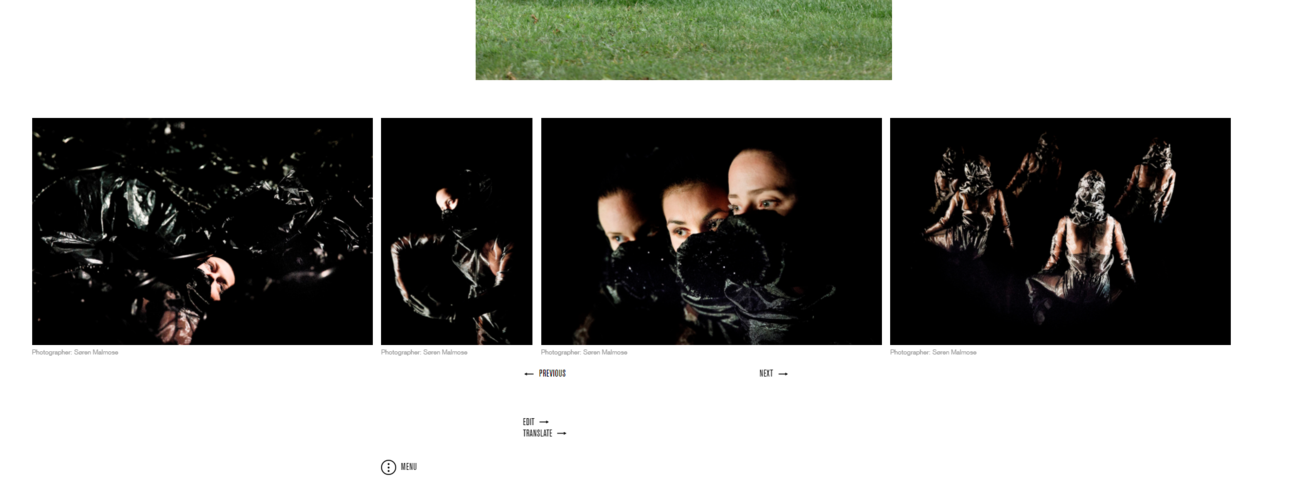
step 5.2. images
Use 'images' if you want an image slideshow with a series of images.



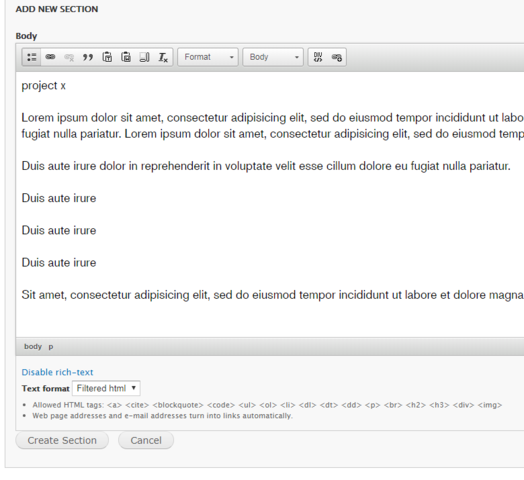
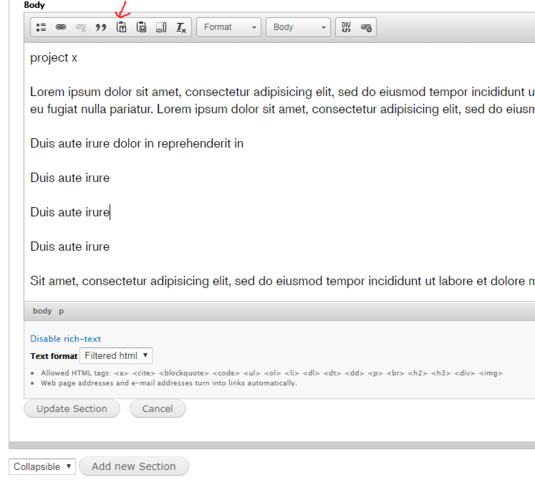
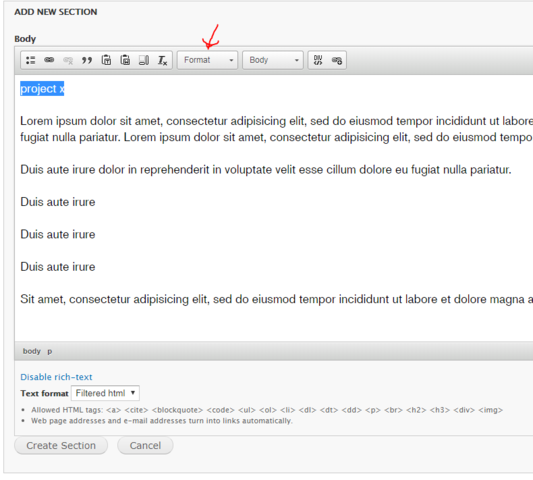
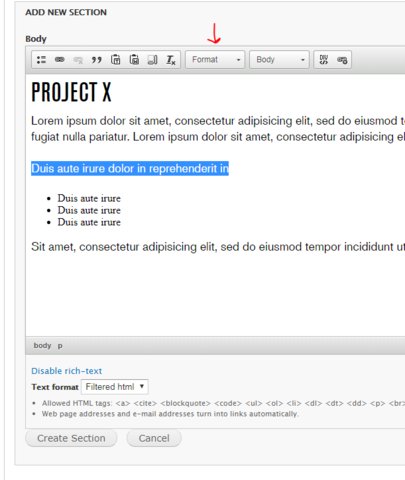
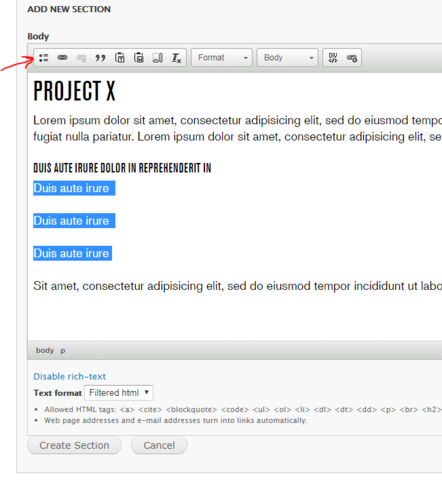
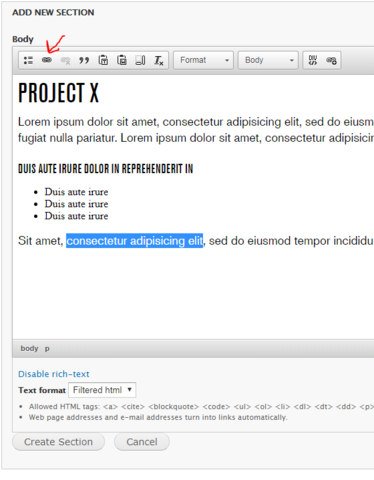
step 5.3. text
Here are some of the options of the text-tool, which you can use to describe yourself, a project etc.:







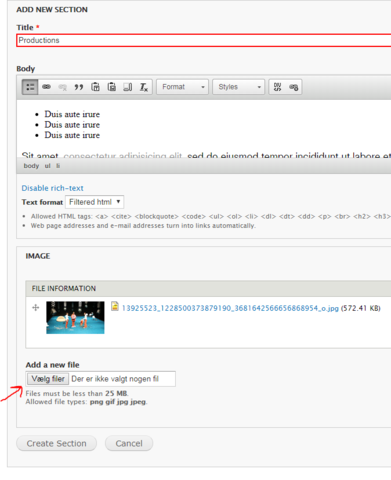
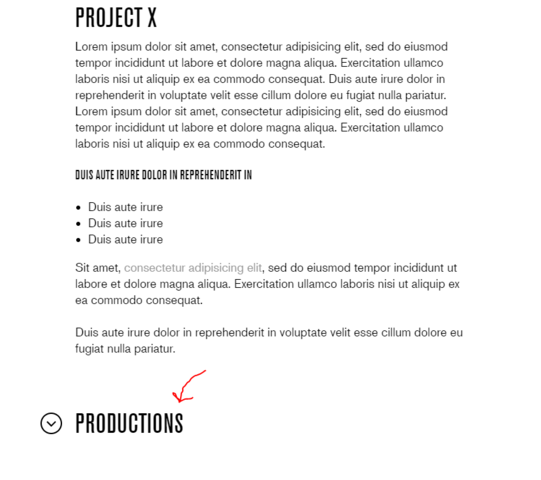
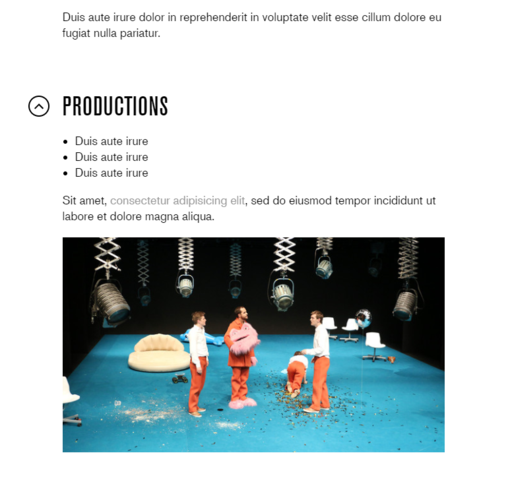
step 5.4. collapsible
The collapsible-tool allows you to hide text under a drop-down heading:




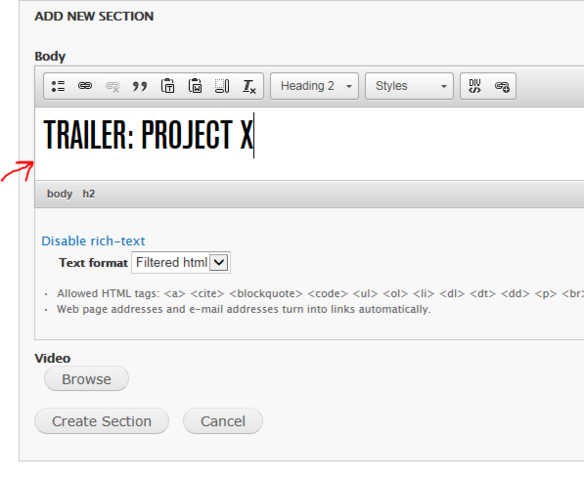
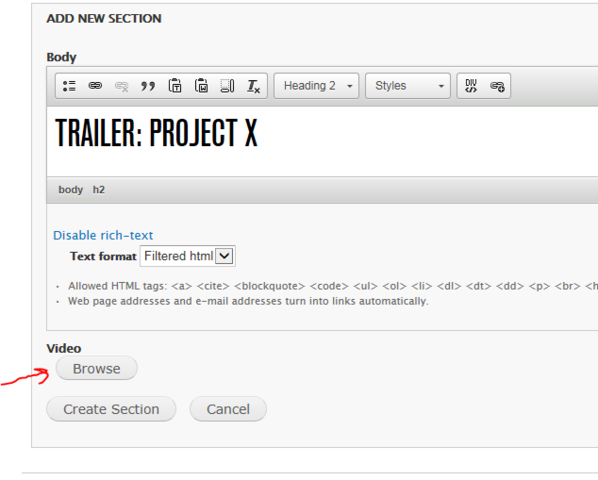
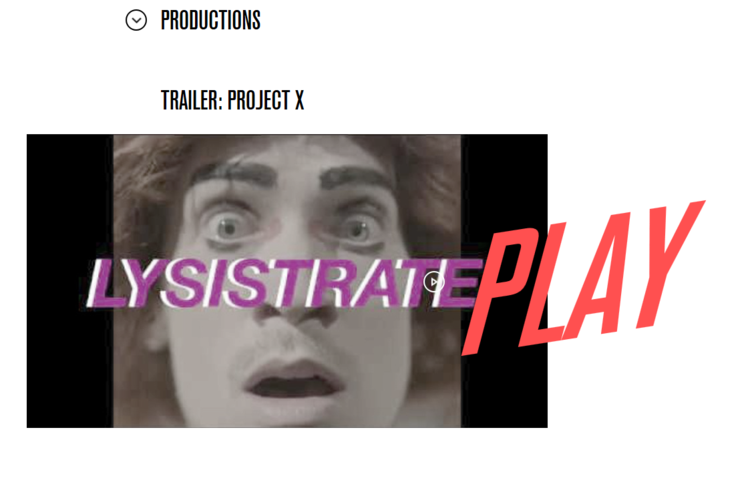
step 5.5. video
With the video tool you can add videos to your profile from YouTube, Vimeo, and other video sources (it is, however, not possible to upload video files).




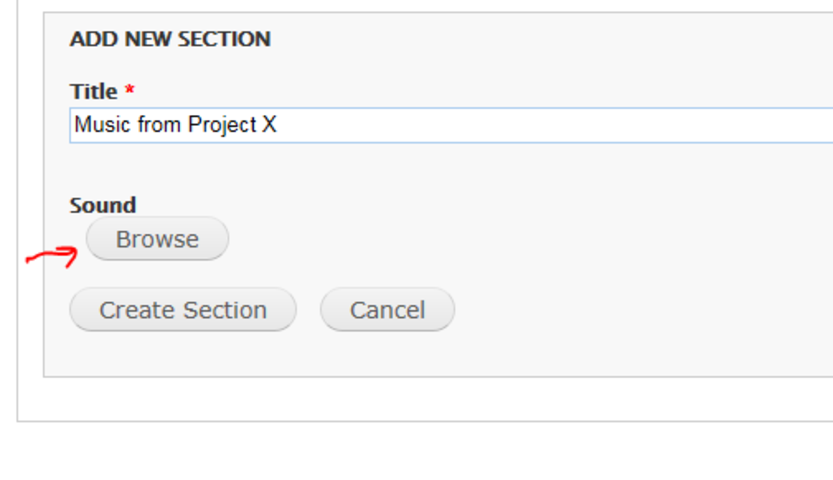
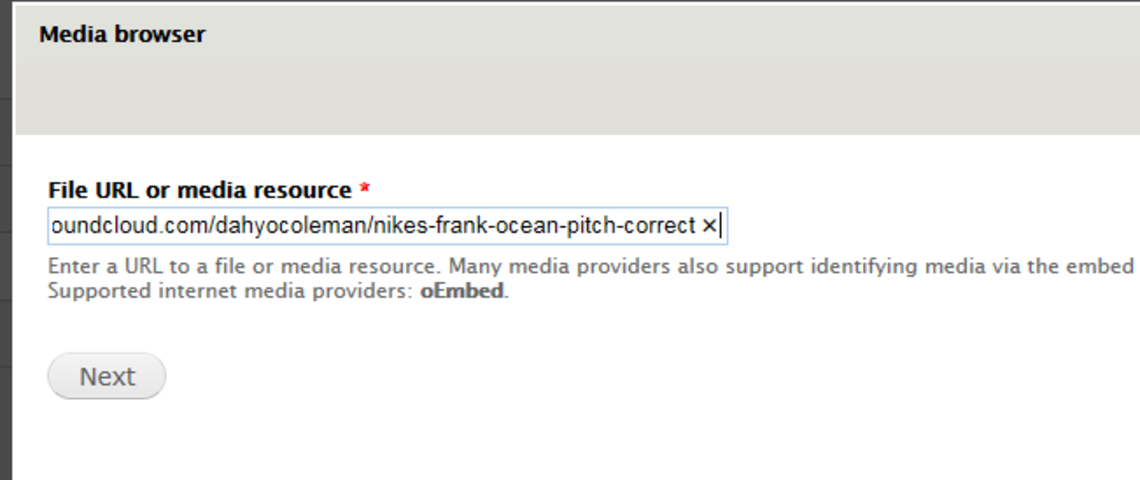
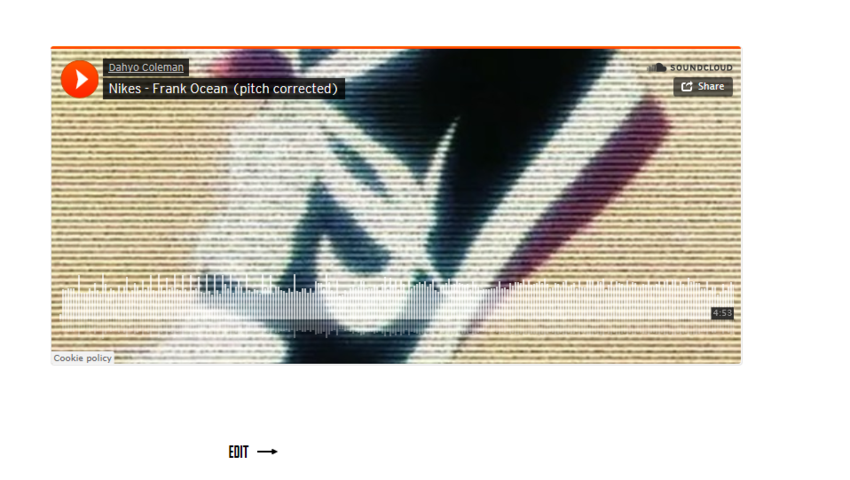
step 5.6. sound
The sound-tool allows you to add a piece of music, a sound design, or the like from Soundcloud or other audio sources (it is, however, not possible to upload files).



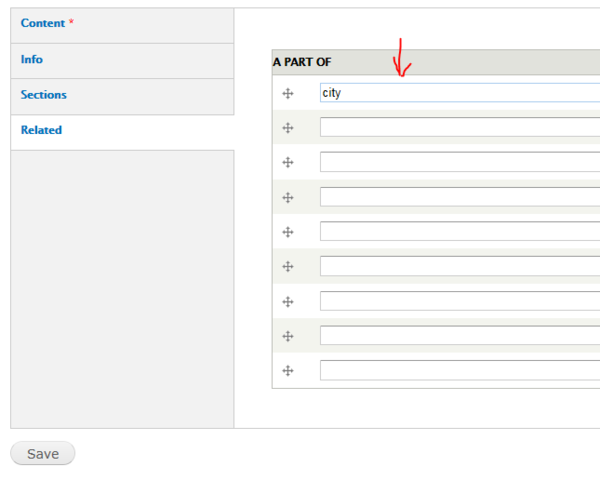
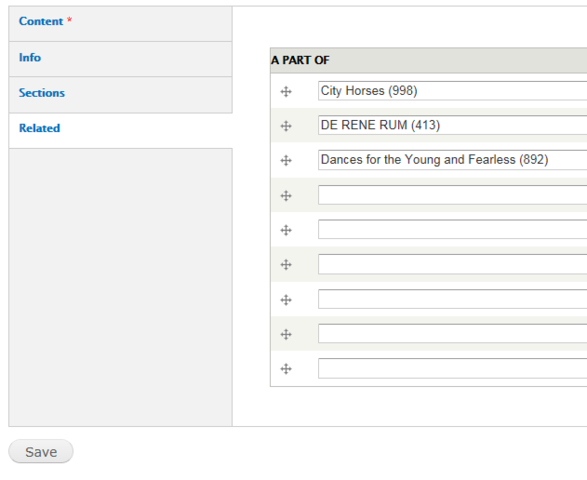
step 6 - related tool
With the Related tool you can showcase all the school productions that you have participated in during your studies. You can only choose from school productions that are published on the website. Here's how it goes:



end of tutorial!
This covers all the basic tools. Remember that you are always welcome to contact the communication unit if you would like some additional support.
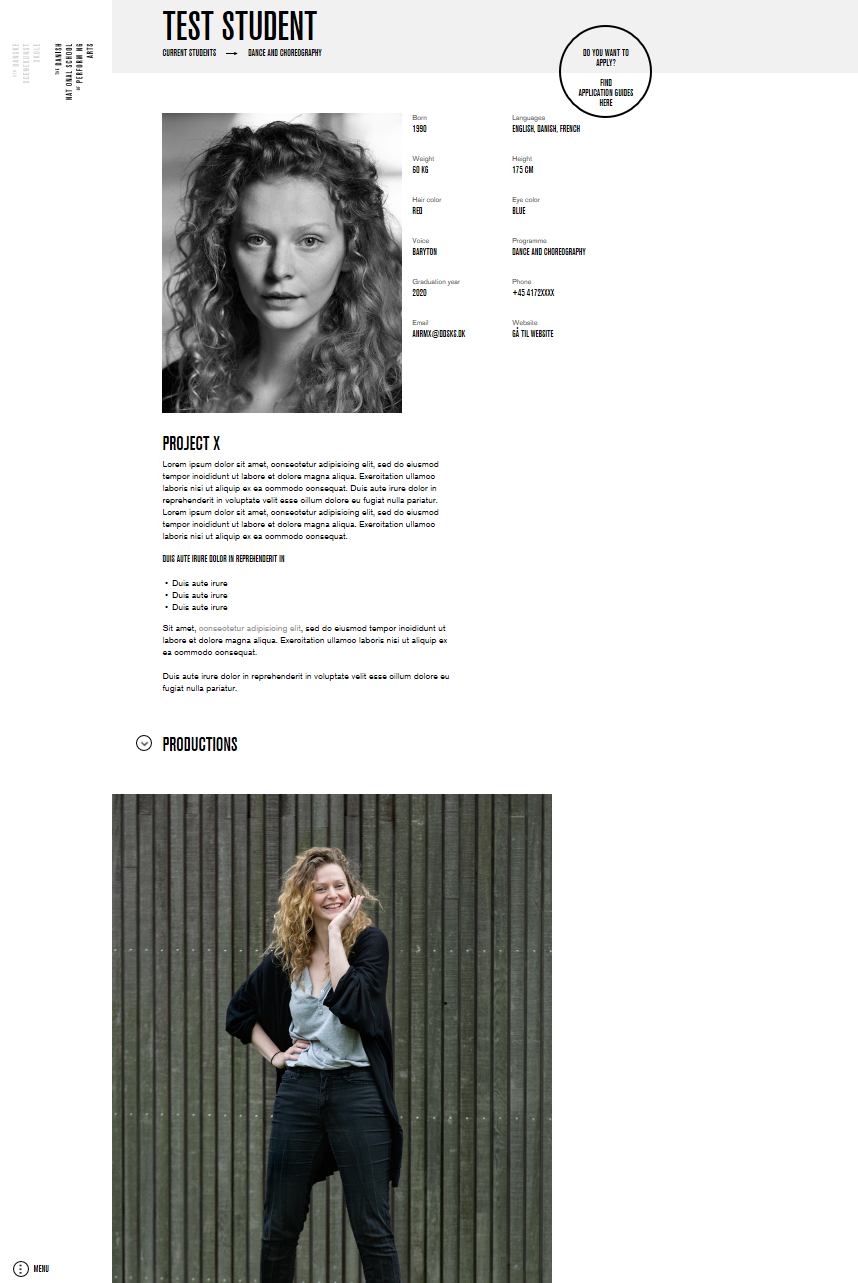
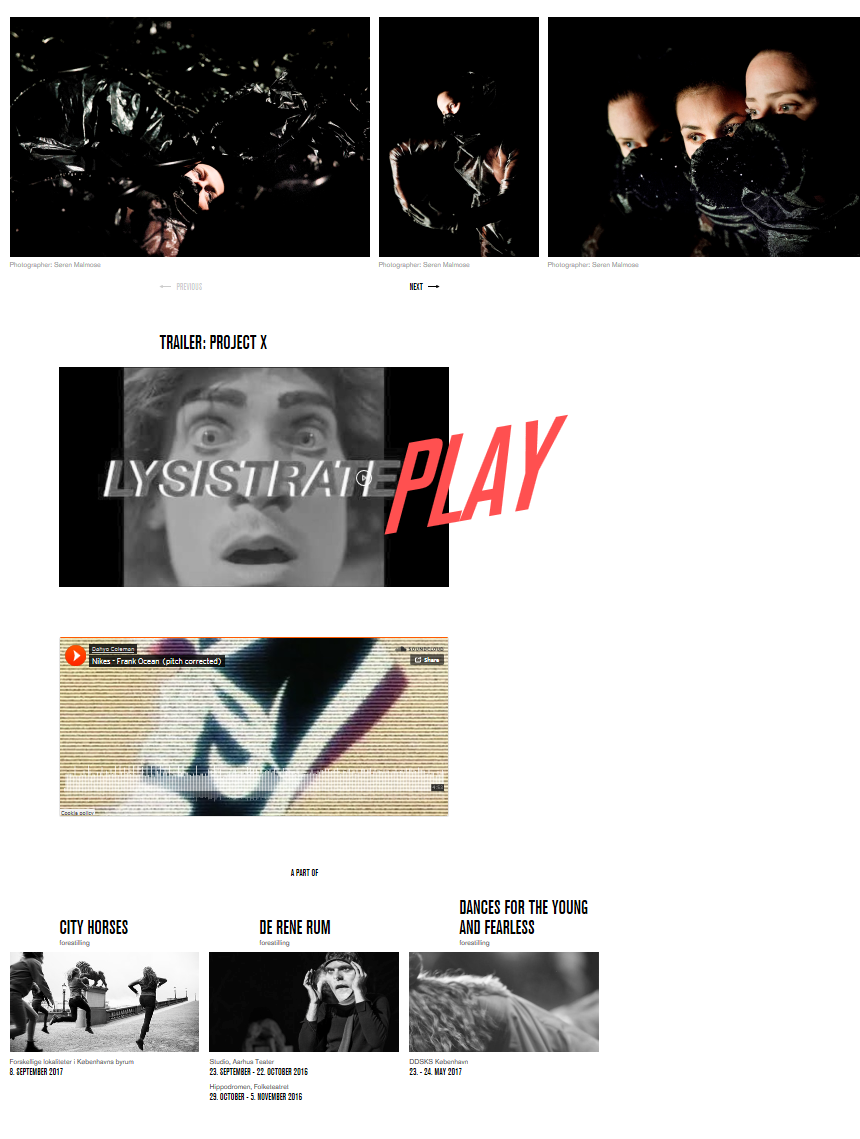
Below is an example of a student profile, where all the content types have been applied.
Need further inspiration? Check out some of your co-students' profiles.